CSS Sprite sheet Animation

👋 Hello Codesigners! I recently designed a website for Artist Kim Eull and wrote a case study. I want to share the CSS Sprite sheet Animation tips that I used in this project in this article.
🕹 ️Let’s get started.
1. Reduce image size in Photoshop

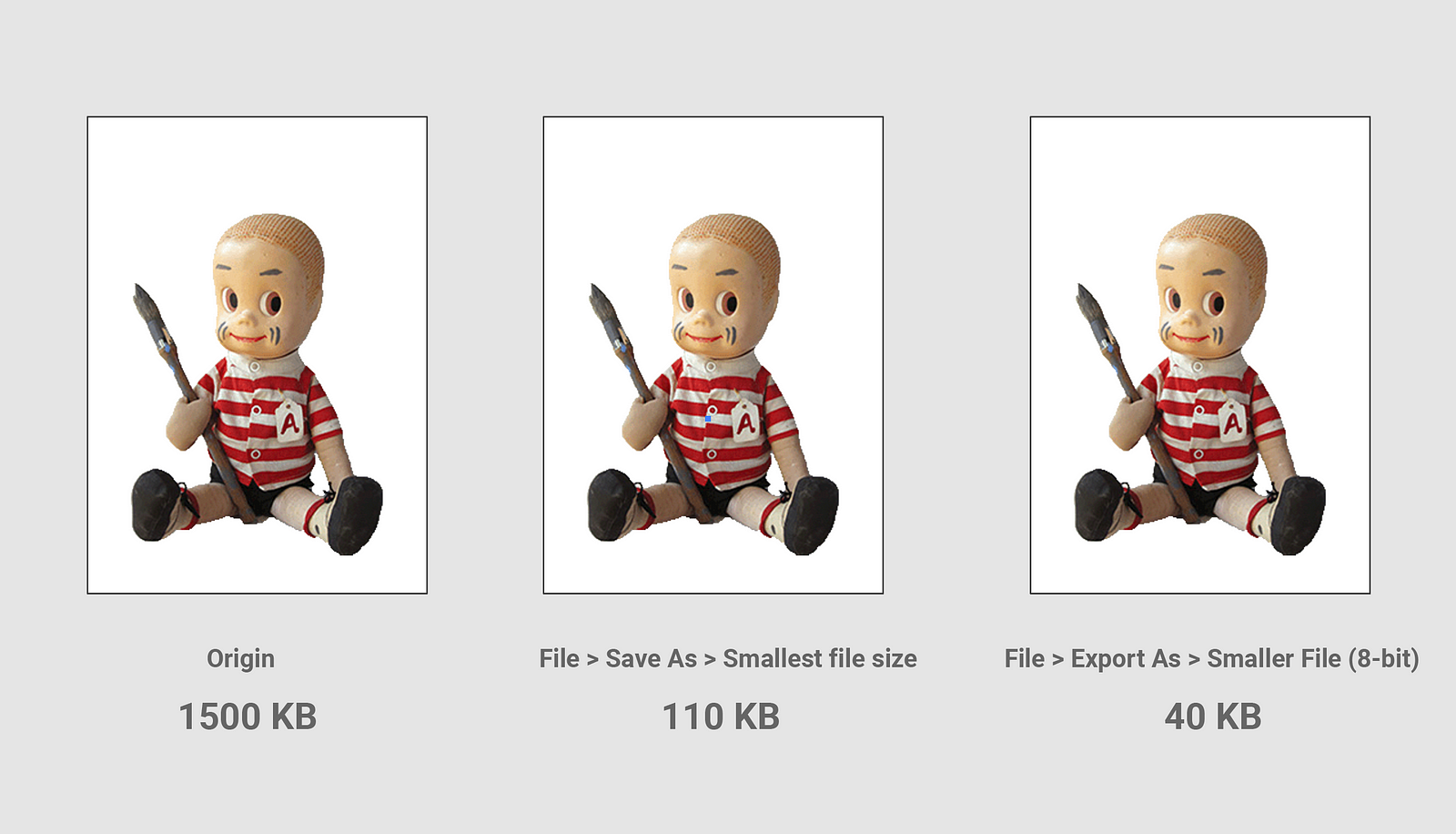
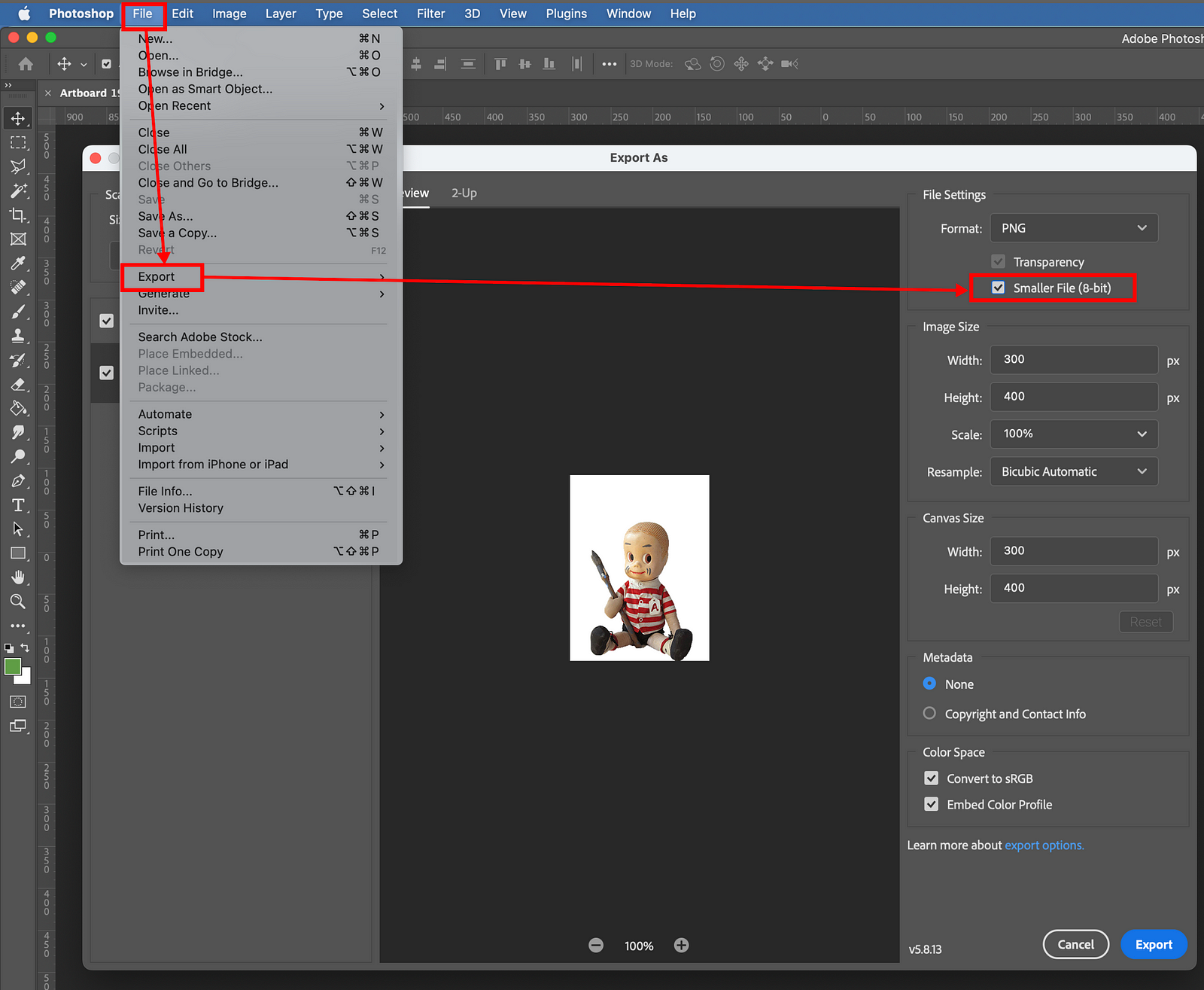
There are several ways to save PNG images in Photoshop.
I found a way to save it in the smallest size like the image below:
File> Export As > Smaller File (8-bit)

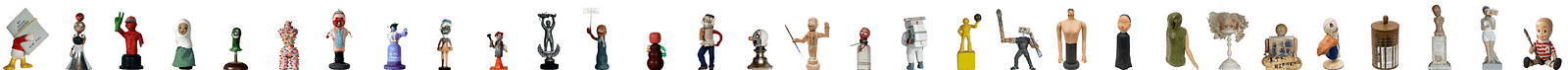
2. Make a sprite sheet in Photoshop
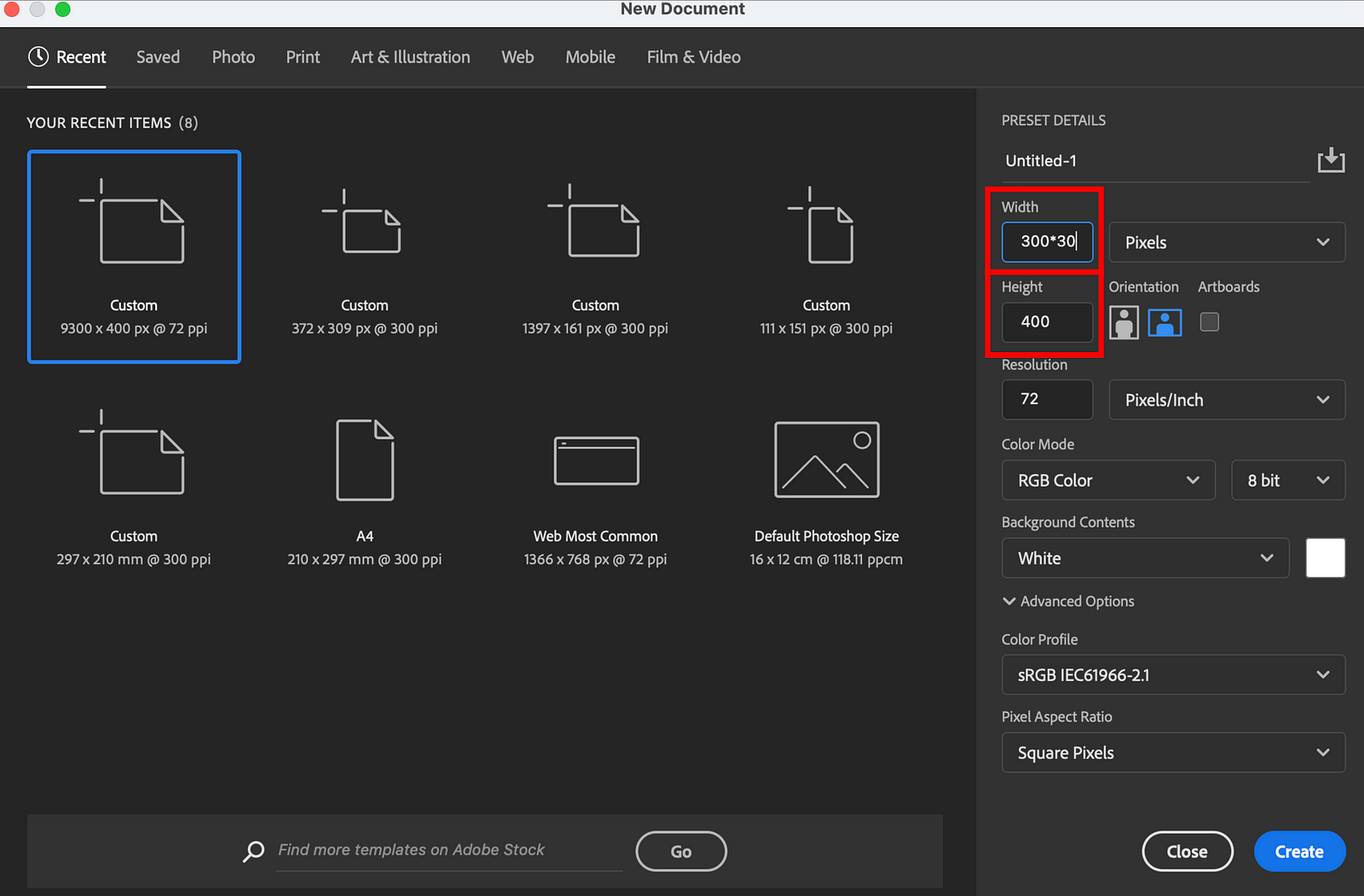
The sprite sheet size should be:
- • Width = width of One Frame × Number of frames
- • Height = height of One Frame
Example:
- • 300px(frame width) × 30 frames = 9000px (width)
- • 400px(frame height) = 400px (height)

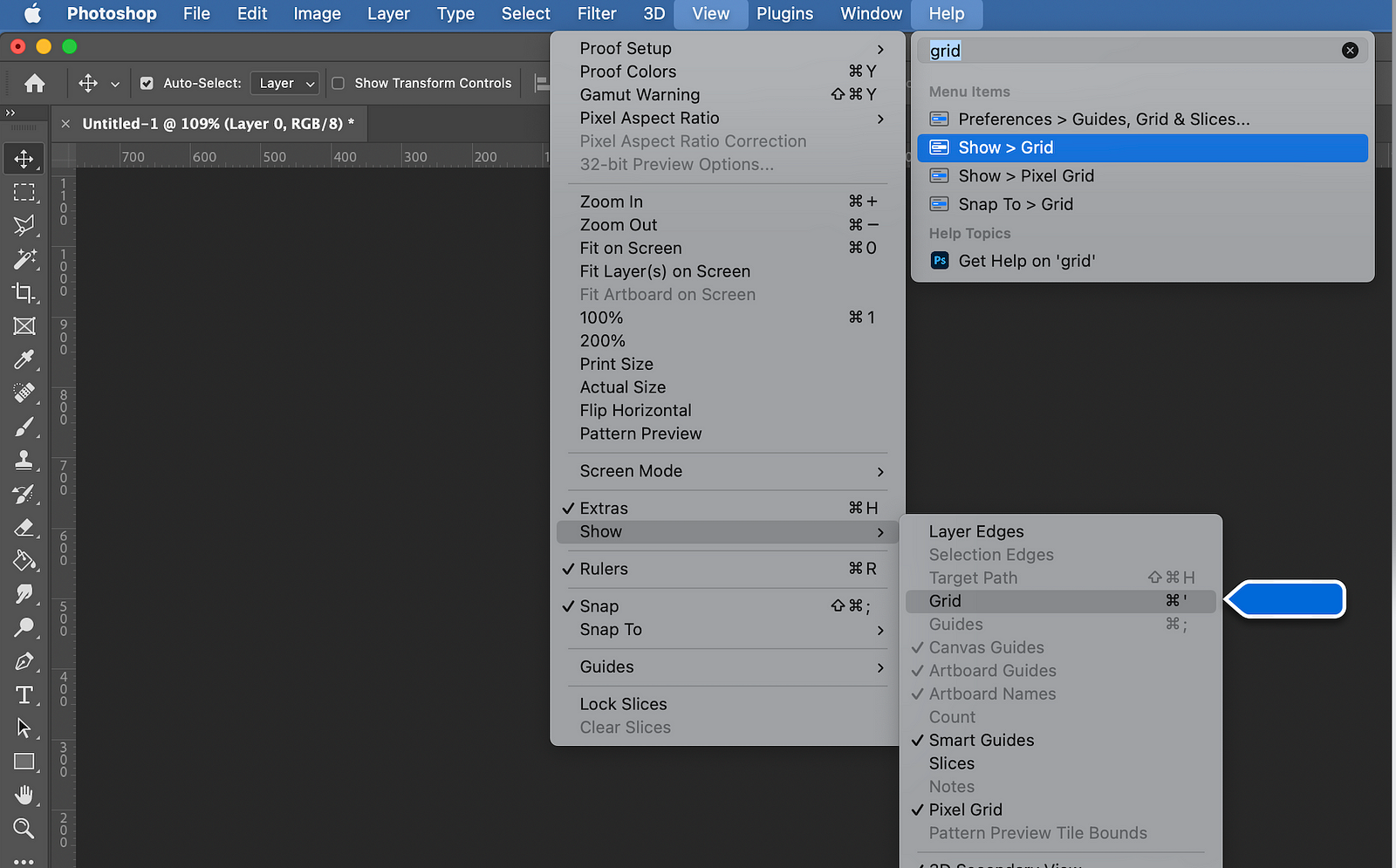
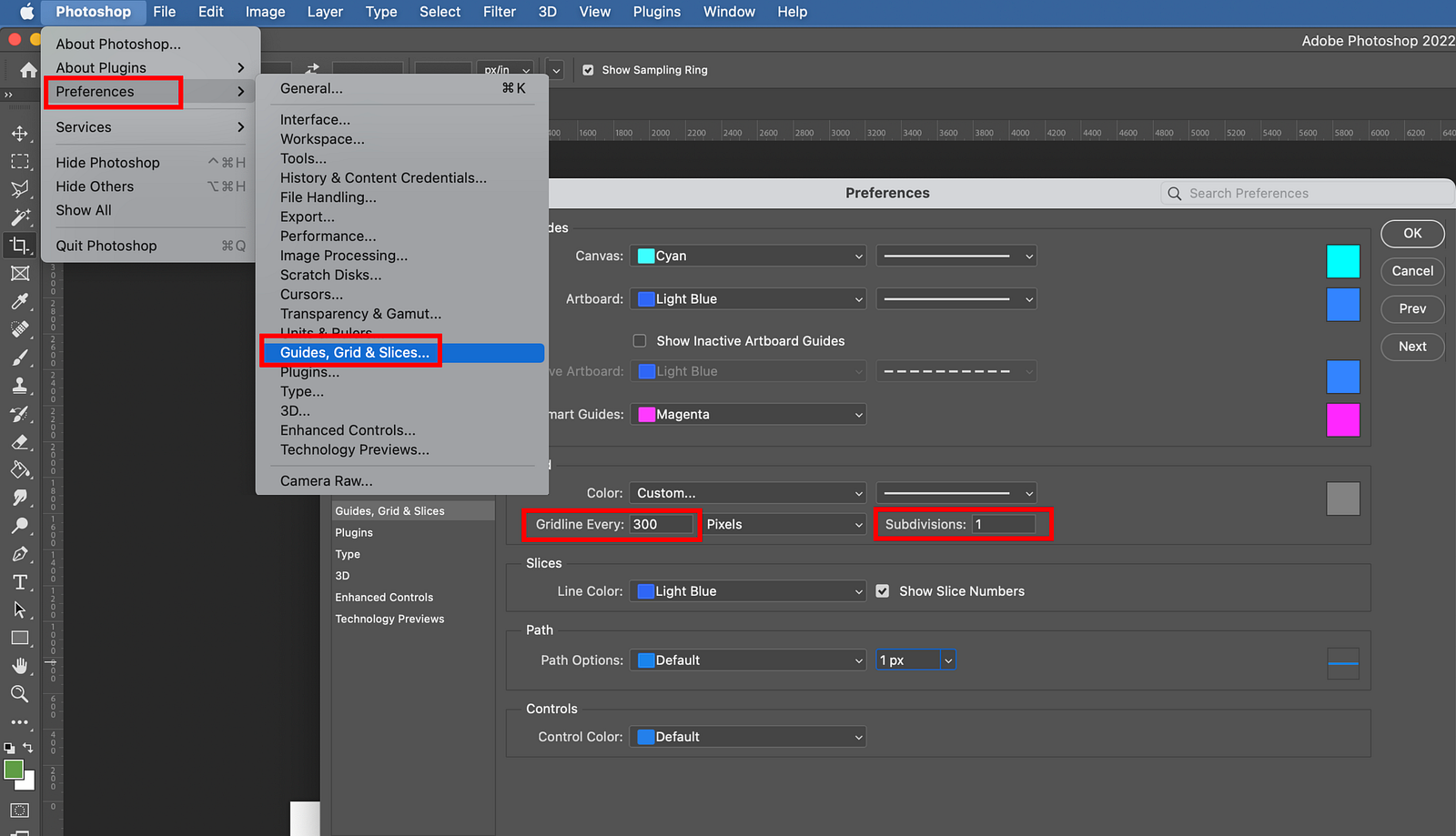
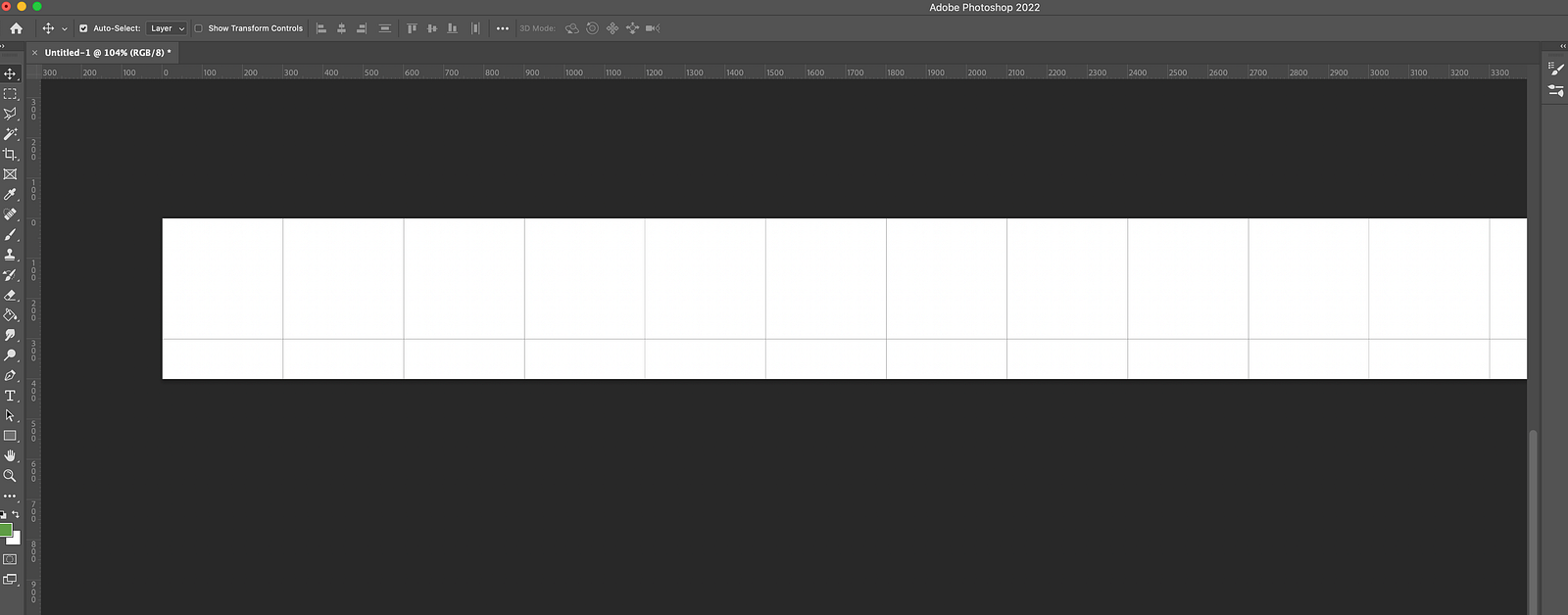
3. Show > Grid

4. Setting grid size to fit a frame.

I configured gridline every 300px and subdivision as 1.

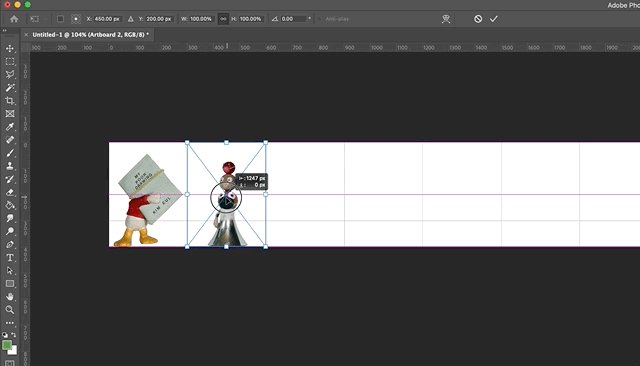
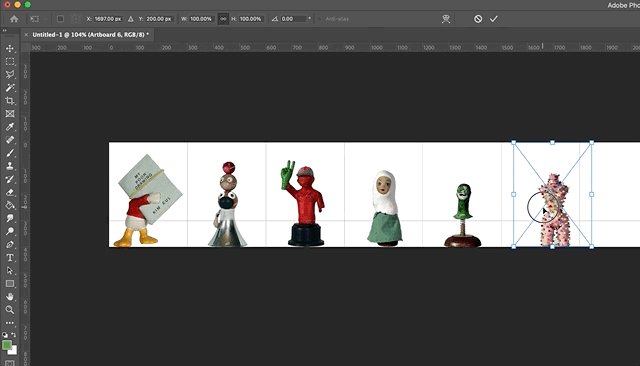
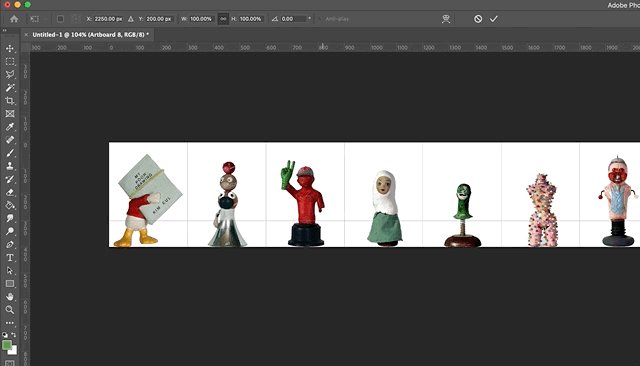
5. Put all images in the sprite sheet.
Put every PNG image in one sprite sheet like the image below:


Save this file as step 1 to get the smallest size file.
File> Export As > Smaller File (8-bit)
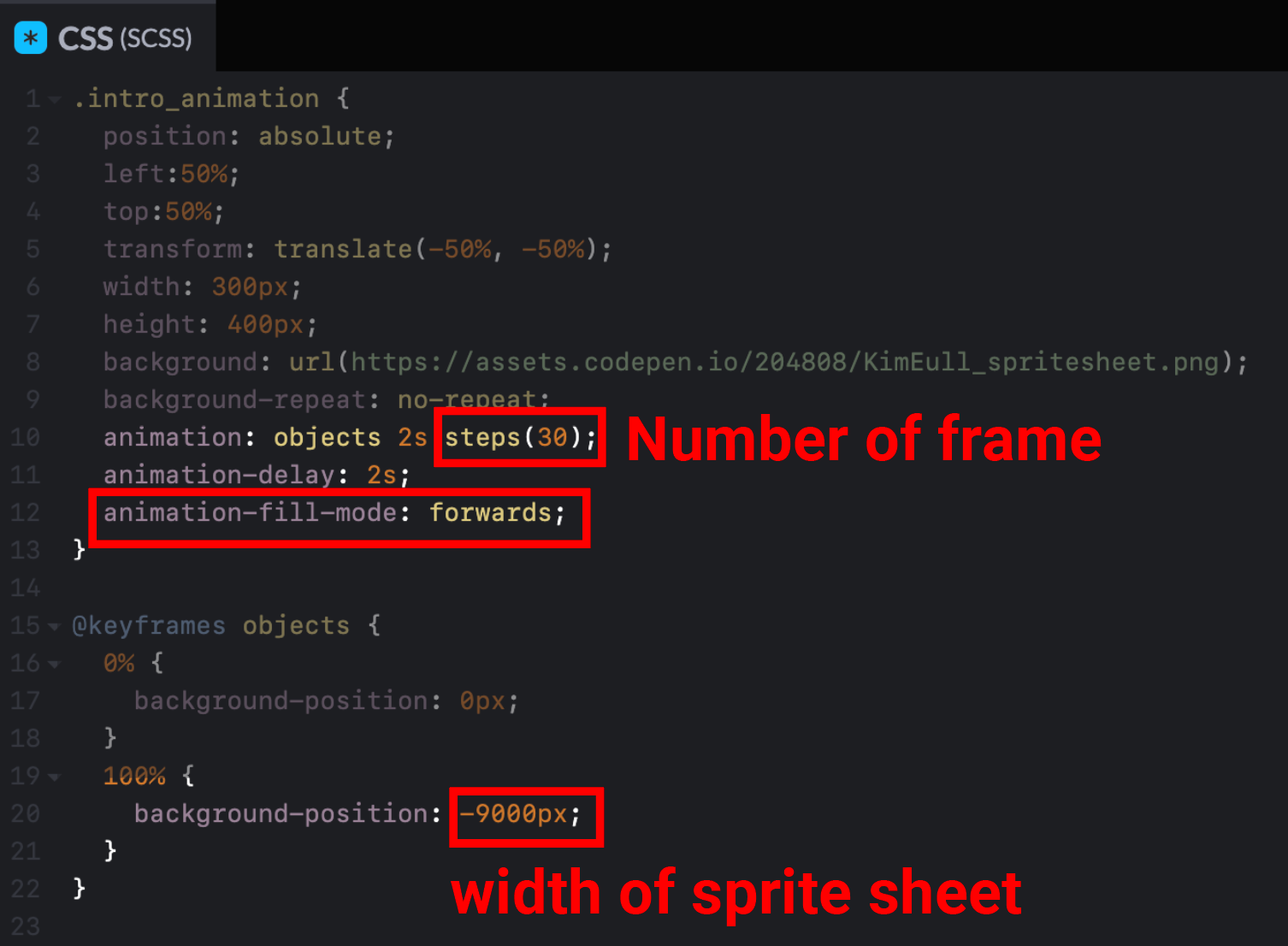
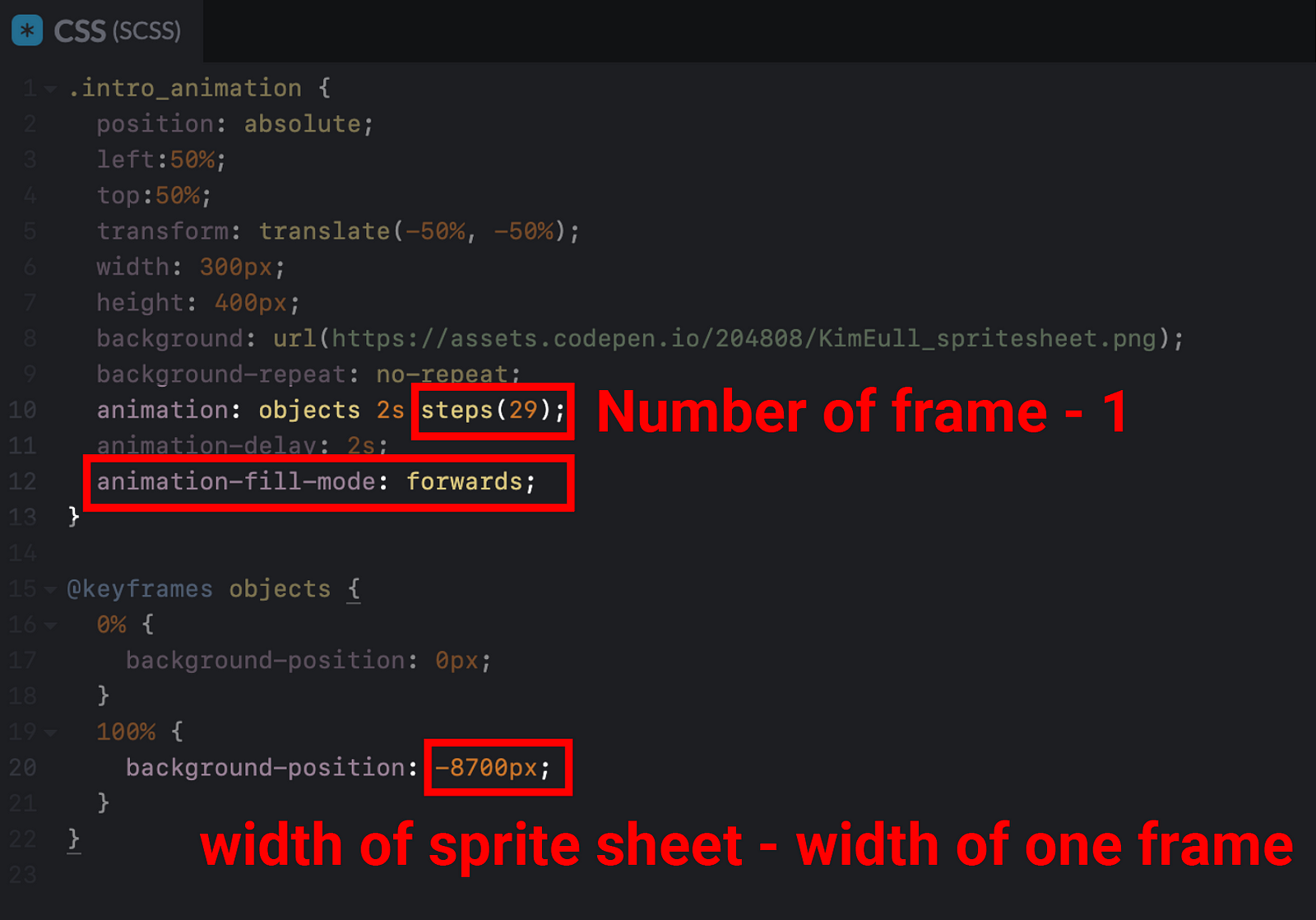
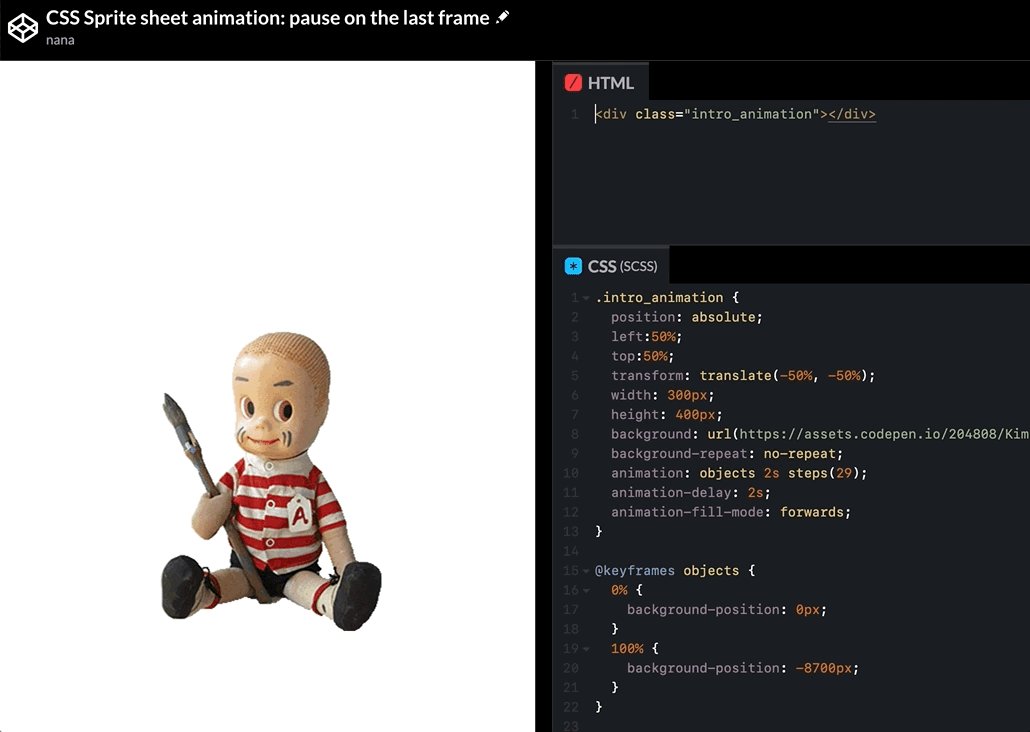
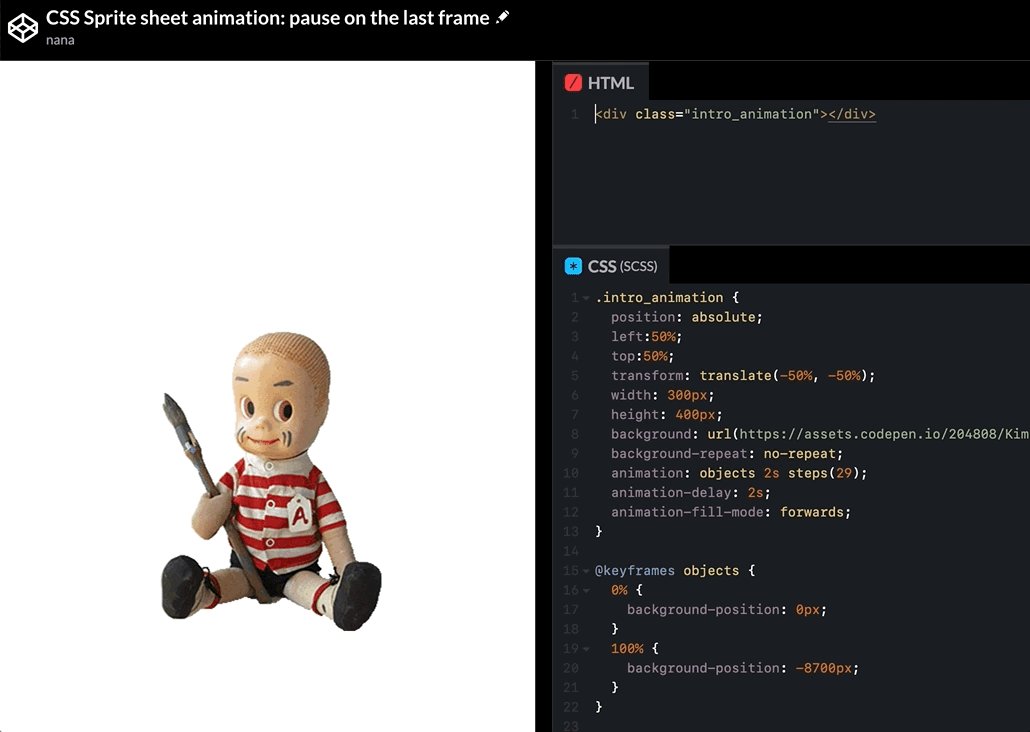
6. Write code

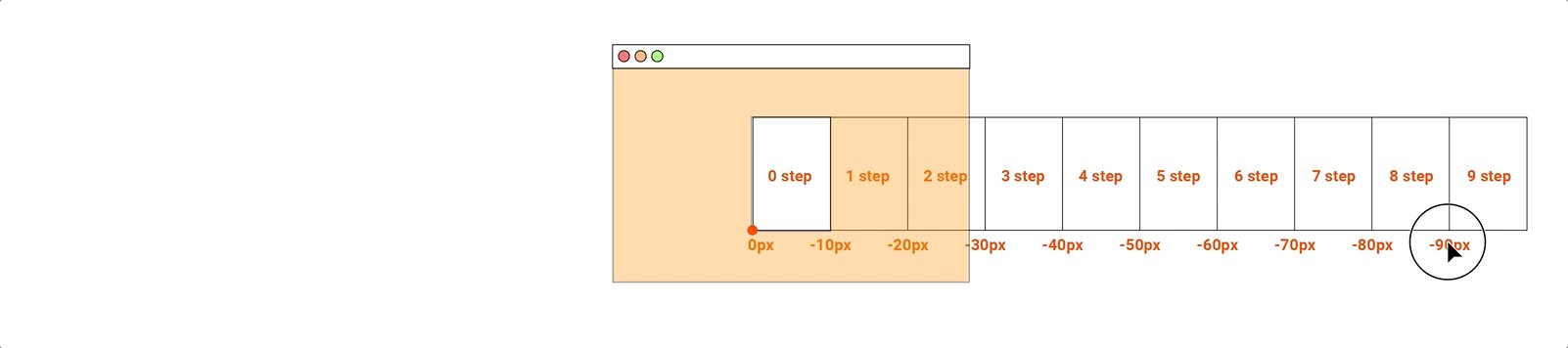
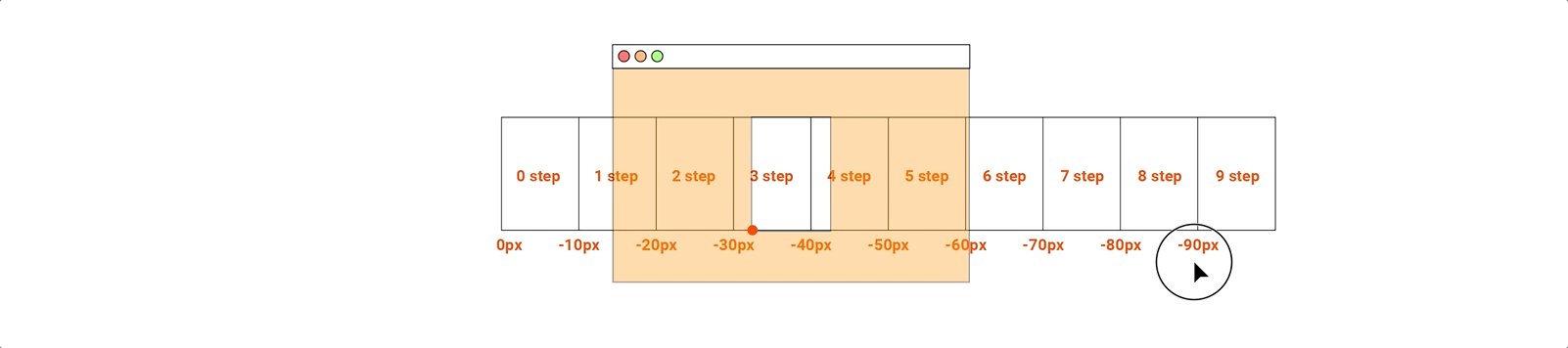
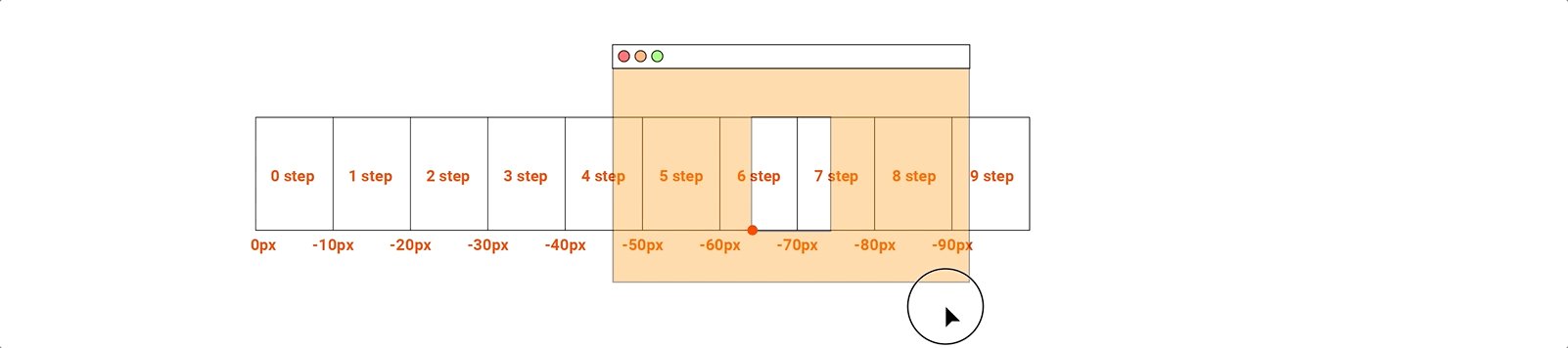
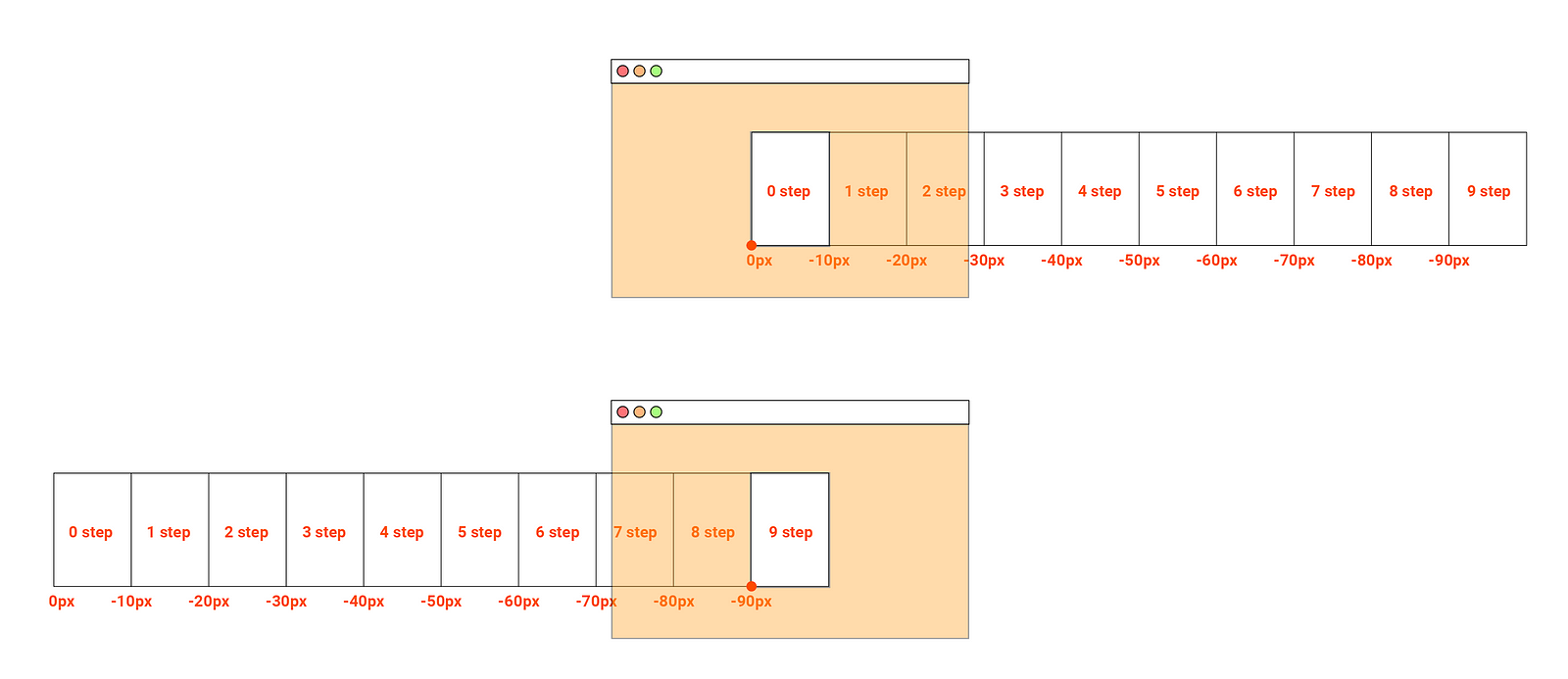
The above CSS animation ends with a blank image even though I put the animation-fill-mode: forwards; .
I wanted to stop on the last frame and thought about what I missed.


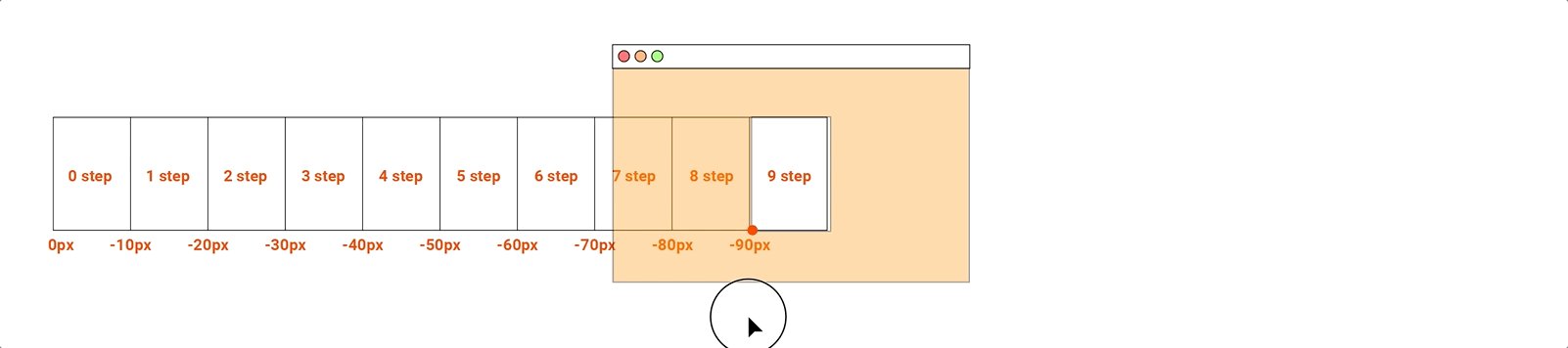
The value of steps should subtract one and the value of background-position should subtract the width of the frame.
Let’s change the code.

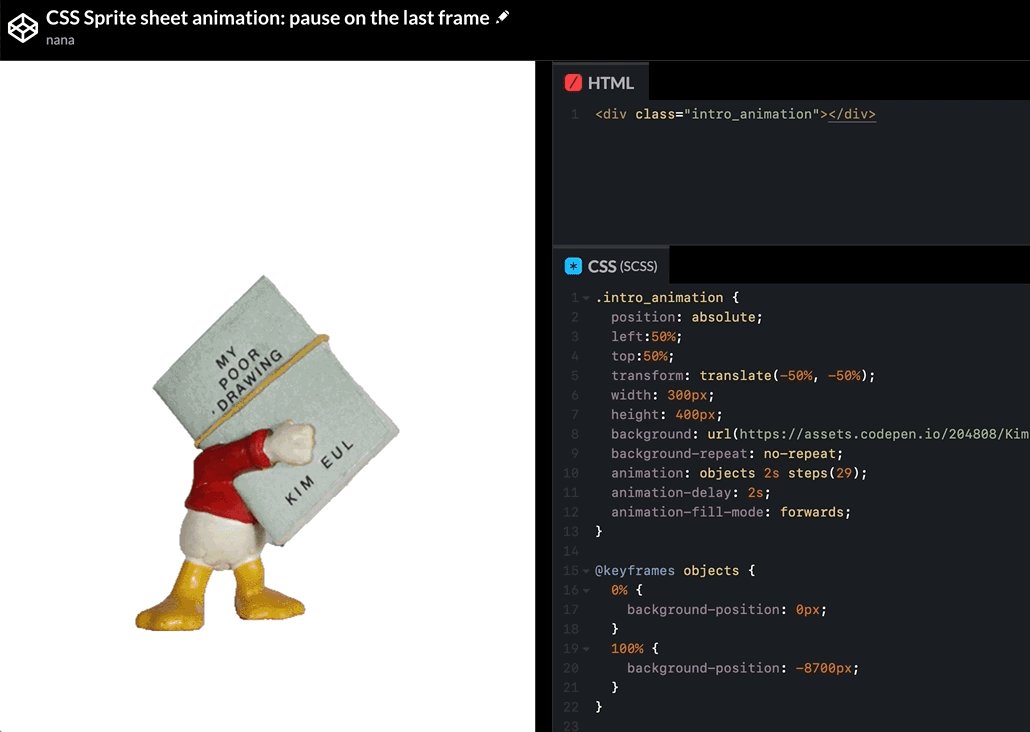
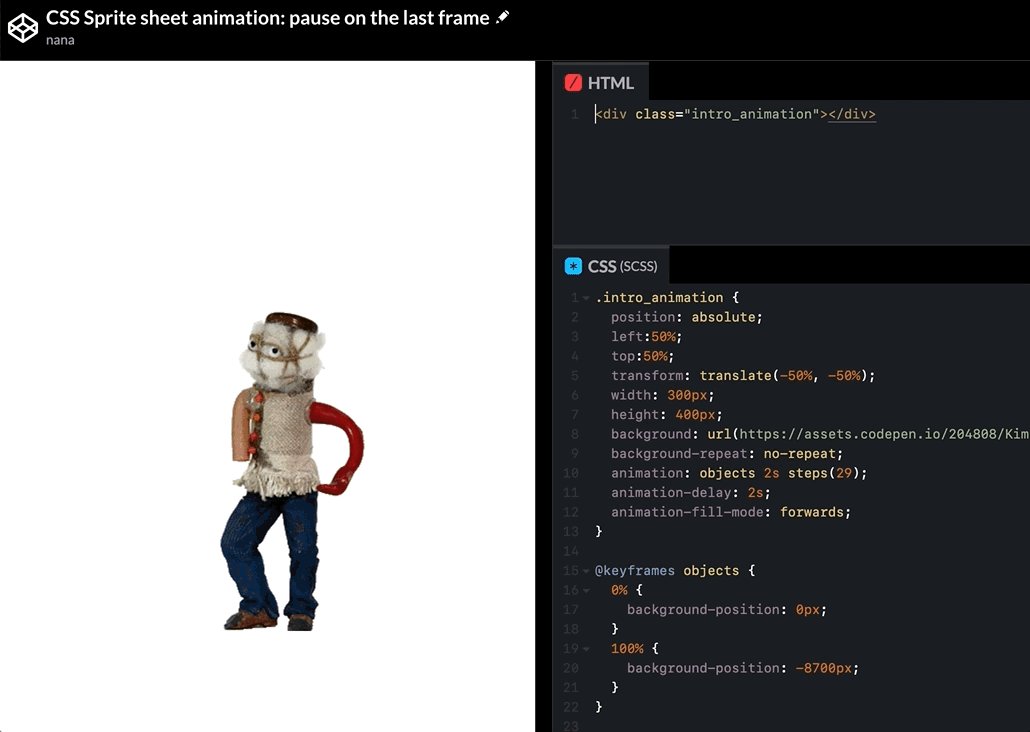
HOORAY!!!!!
Finally, the animation ends in the last frame.

See the Pen
CSS Sprite sheet animation: pause on the last frame by nana (@nanacodesign)
on CodePen.
🎈 That’s all for now
💌 Any feedback or challenge
I would love to hear your feedback on how I can make this article better for you. Please leave me a comment below or Twitter.

